Performance management, on the move!
A journey through a product redesign for the Bellhop Pro mobile app.
Bellhop is a nationwide moving company that relies heavily on a remote and digital-based workforce we call Pros. Jobs are assigned based on location, availability, skills, and performance rating. The Bellhop Pro app is the bridge between the operations team, the Bellhop customer, and a workforce of individuals who strive to perform at peak capacity.
The problem
The business was facing supply and performance problems. The app failed to give a clear understanding to the workforce as to how they can improve and/or what metrics they are being evaluated on. There was no clear understanding within the app to display and incentivize proper performance, this foresight was having a deep impact on the business and customer experience.
The objective
To increase the performance of the Bellhop workforce by improving end-user behavior patterns, empowering the business to properly manage and reward individuals and teams based on data-driven metrics. Our goal is to create hard guardrails within the app to ensure metrics are met, but also reward Pros when they perform the correct behavior during moves.
Timeline
We kicked off our first design sprint on November 10, 2021, and delivered the final experience to the mobile and engineering team by February 5, 2022.
Tools
Figma
Photoshop
Illustrator
Fig Jam
Miro
Frameworks
Design sprint
Problem mapping and ranking
Fogg behavior model
5 whys for above line problems
System vs. someone
Carrots and sticks
Team collaboration
Product designer
Product manager
Mobile and platform engineers
QA Specialist
Daily Ops, Market managers, CPO, COO, CMO
End-users for testing
App platforms
iOS and Android
My role
My role as a principal product designer was to work with PMs, stakeholders, and end-users to properly understand the problems and pain points within the workforce app in order to align the next phase of design.
I collaborated with the product manager to gather data, sketch concepts, create wireframes, run design sprints, user test, and flesh out high-level final solutions in Figma. I leveraged and adapted a style guide and UI kit as well as crafted new paradigms utilizing native and intuitive mobile controls to assist in the re-design of this project.
Results
With a simplified information architecture and clear access to jobs, stats, and rewards, the Pros were able to access a deeper understanding of their performance which led to reduced damage and appeasements and increased engagement within the app.
Improved core metrics across the board
Adoption has increased since the launch
Reduced appeasements and damage costs for the business
Usability and end-user satisfaction increased
Simplified usability for goal-orientated tasks
Pros confusion around job schedule decreased
Team competition improved the quality of moves across markets
Reward incentivization program increased workforce morale
Improved job assignment with Pros based on new metrics
Discovery
To truly understand and solve the supply/performance problems the business was facing we chose to align key stakeholders and meet in person for a 4-day design sprint at Bellhop headquarters in Chattanooga TN. The stakeholders involved were 2 folks from daily operations, 3 market managers, a product manager, and myself - the product designer. Prior to the design sprint myself and the PM conducted a series of interviews with end-users to gather valuable data and feedback to more deeply understand the core pain points that were preventing them from performing at peak capacity.
Design sprint agenda:
Define the supply/performance business challenges
Define the specific end-user problems and limitations within the existing app
Develop multiple workforce personas
Rank personas
Create user stories
Define what performance management actually means to Bellhop
Problem map the supply/performance issues
Rank the problems, set the line
Define long term incentives
Align the end-user and business issues with feasible solutions we can solve within the app UX
Define information architecture
Brainstorm and wireframe concepts
Create rapid prototypes
Unify stakeholder agreement on a skeleton design and strategy
Over the following 2 weeks, I refined the designs while conducting multiple interviews with the end-users.
Frameworks used
Fogg behavior model
5 whys for above line problems
System vs. someone
Carrots and sticks
We conducted the framework sessions using Miro, below are some examples.
Defining workforce personas
Mapping the problems
Learnings
The app failed to highlight the core metrics of performance which left the users with no sense of progress or goals to strive for. During the sprint we prioritized the metrics into these 4 categories.
Removal rate. Choose to remove themselves from jobs they were assigned.
Damage rate. Did any belongings happen to be damaged during the move
Late to the job. Times a Pro was late to a move per month
Pad and wrap. Did the Pro properly pad and wrap the furniture and special items as trained
Systematic problems that were affecting performance.
Too much reliance on the team market managers to handle any issues
Not properly setting up the market managers for success and/or prioritizing needs
No soft skills or teaching within the app
No ability to set expectations within the app
To align with company-wide OKRs
Existing design problems
No goal or reward-based incentives to motivate the workforce
No place to view or measure performance
Too many taps for the user to perform key tasks
Content was disjointed
No contextual guidance or prompts to perform actions
Unintuitive and frustrating to use
Poor UX overall and uninspiring
Not in line with the updated brand
This was the app design prior to my joining the company in 2019
Insights
With the need to be profitable in business as our core goal, we began to align the 4 core metrics with the overall improved UX of the existing app to strategically align with the requirements needed for success. Our intent was to have data-driven decisions backing the creation of each feature. To be mindful of limited time and engineering resources we create lean 2 week lifecycle of wireframing, prototyping, and testing with teams while applying our learnings in preparation for the execution of the final experience.
My process
Research, interviews and organize the data
Based on a series of interviews with end-users, data we captured from the design sprint, and and existing behavioral research, I now had enough insight to properly begin my process of solving the problems. I knew we must reduce friction and consolidate 4 tabs into 2 actionable dashboards that highlight jobs and user metrics. I wanted to leverage the principles of tile-based design into contextual interactions that surface data points in relation to the user and the tasks that want to accomplish. This design would also allow us the ability to provide access to key functions like entering availability and accessing rewards from the new home screen.
Design objectives
Re-structure the information architecture of the app
Create clear user flows to perform goal-orientated actions
Solve disjointed UX by aligning user goals into clear contextual actions
Create a home dashboard that highlights upcoming jobs and the job board
Create a central location for prompts like enter availability and redeem rewards
Revise the existing profile screen to highlight performance stats and the 4 core metrics
Create a leaderboard that incentives healthy competition amongst teams and individuals
Create a rewards screen that allows Pros to view their points, progress, and redeem prizes
Simplify the menu design to house any non-essential links and information
Complete overhaul of the visual and UI design to align with the new brand
Update the existing design system with new styles and interactions
Design principles
App experience built around intuitive UX and clear paths to:
Jobs and job board
Payouts
Rewards
Availability
Stats
Leaderboard
It must be Incredibly simple for the users to understand:
Where stats are and what is required to be on the platform
What an excellent move looks like and how to maintain it
Understanding how to build rewards and redeem them
A clear understanding of leaderboard competitions
What jobs I have today, upcoming and how to access the job board
Wireframes and sketch
Here I would “quickly” sketch out adaptations to the information architecture and navigational structure in a way that would consolidate and simplify the content, actions, and information the user would need at any point be it prior, during, or after a move. In this phase, I would also explore structural layouts for ways to introduce and design the interactive elements. It was during this exploration that I discovered the efficiency of aligning multiple tabs to create a focused experience around jobs, tasks, and performance.
My goal was to improve workflows and surface key information to the users as simply as possible.
Prototype
Now for the fun part, prototyping in Figma. This part of the process is where I will link and connect all of the concepts I’m working on to create a seamless interactive prototype. This process enables me to test workflows, interactions, continuity, and overall experience with stakeholders and end-users. Prototyping provides tremendous insight as to how the real experience may feel as well as give the engineering team valuable insight into how particular elements should interact.
High-fidelity design
Once the wireframes and overall UX flows are solidified and approved I apply the data and learnings to the design, ultimately bringing the wireframes to the next level. This part of the process is linked to the surface aspect of the UXD process and is where I begin to add and modify all of the visual and UI elements in preparation for the final designs. This gives stakeholders more insight into how the final design will ultimately look and feel.
Test with end-users
At this point, we had some quantitative data and user research on how Pros interact with the existing app, so it was time to run some interviews and gather some qualitative, attitudinal, and behavioral understanding of the new designs.
We conducted interviews of the initial prototypes with our Pro council of select end-users within the workforce. We received amazing feedback and a lot of happy and excited faces. They were thrilled to see these long-awaited features being applied to the app.
Who we interviewed: A council of Bellhop workforce end-users that aligned with the personas.
4 Fulltime Pros
2 Partime Pros
1 Gig worker
We conducted real-time interviews over Google Hangout to review how the Pros interact with the app during their daily routines. We observed behavior patterns and facial expressions along with verbal expressions of what and how the design made them feel and why.
Use cases we experienced during the review process:
At home in preparation for a move.
Usually in a rush, distracted.
Driving to a move.
This provided tremendous insight into the actual behavior of the daily use case of the Pro on the go. After observing these scenarios we knew the information and actions needed to be large enough to view at a glance, and clearly accessible within 3 taps or less. For safety, the Pros only viewed the app while parked or at a standstill.
On an actual move with customers.
Moves are fast-paced and sometimes hectic it was at this point we knew we nailed the dashboard-home concept based on the speed and efficiency the Pro was able to quickly access any contextual information needed.
After a move.
The Pros can be tired and/or in a rush to get to the next job. We needed to keep the actions quick and clear.
Home with no distractions.
Though this situation does occur due to the utilitarian nature of the app we discovered it was less likely than we originally thought and the predominant usage of the app happens before, during, and right after a move.
The Pros felt heard and validated knowing their feedback was being valued and integrated into the app. Their feedback was valuable in the modification of the final designs.
Final designs
The Home dashboard provides direct access to all job and performance-related tasks, quickly and easily.
Home
Create a Home dashboard that aligns multiple tabs into one screen.
Home is where the end-user will have access to all contextual information pertaining to jobs, availability, pay, stats, rewards, and resources needed to understand what excellence on move-day looks like. Everything they need to get it done.
UX Solutions:
Job activity
This feature highlights any upcoming jobs along with quick access to My Jobs and the Job board screens. Previously the user would have to navigate between multiple tabs to access this information.
Stats & rewards
Stats and rewards were a huge win and the key intent for this project. We wanted to highlight a quick access point right from the home screen.
Pay & availability
Payouts and Availability are one of the most sought-after features from both the workforce and the business.
Simplified tab bar
We consolidated 5 tabs from the existing design into 3 core tabs. Home, Me/stats, and Menu. Based on this new design everything the Pro would need to do their job is accessible in under 3 taps.
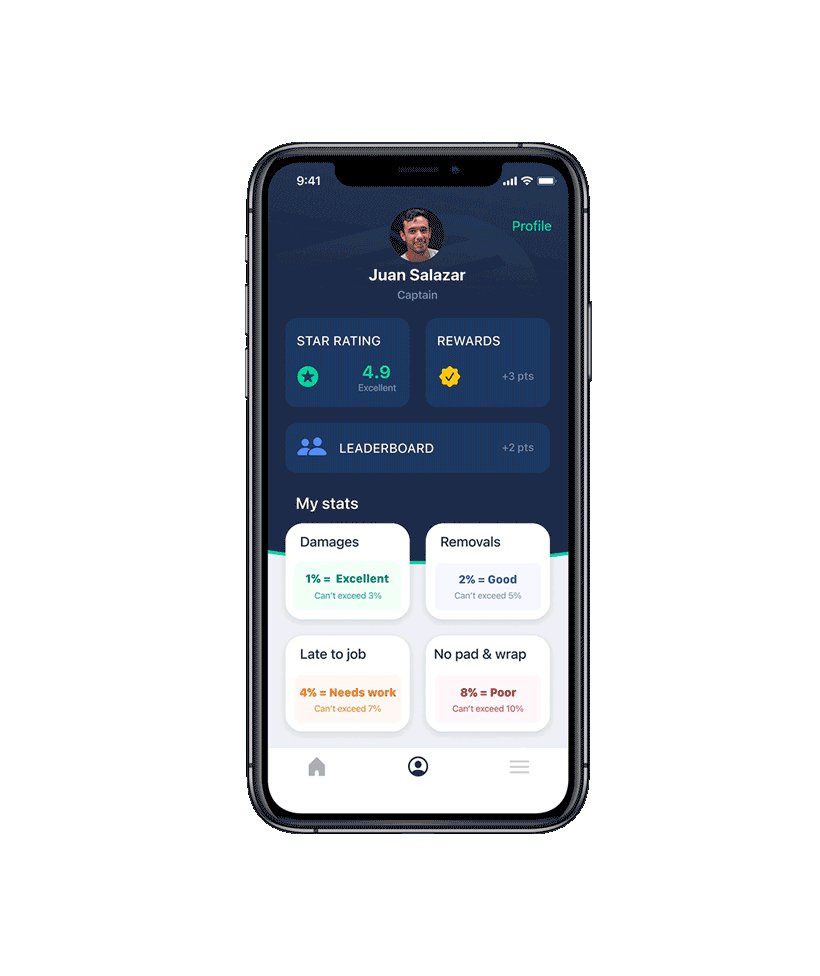
The Stats dashboard delivers clear insight into the Pro star rating and the 4 core metrics performance is measured on.
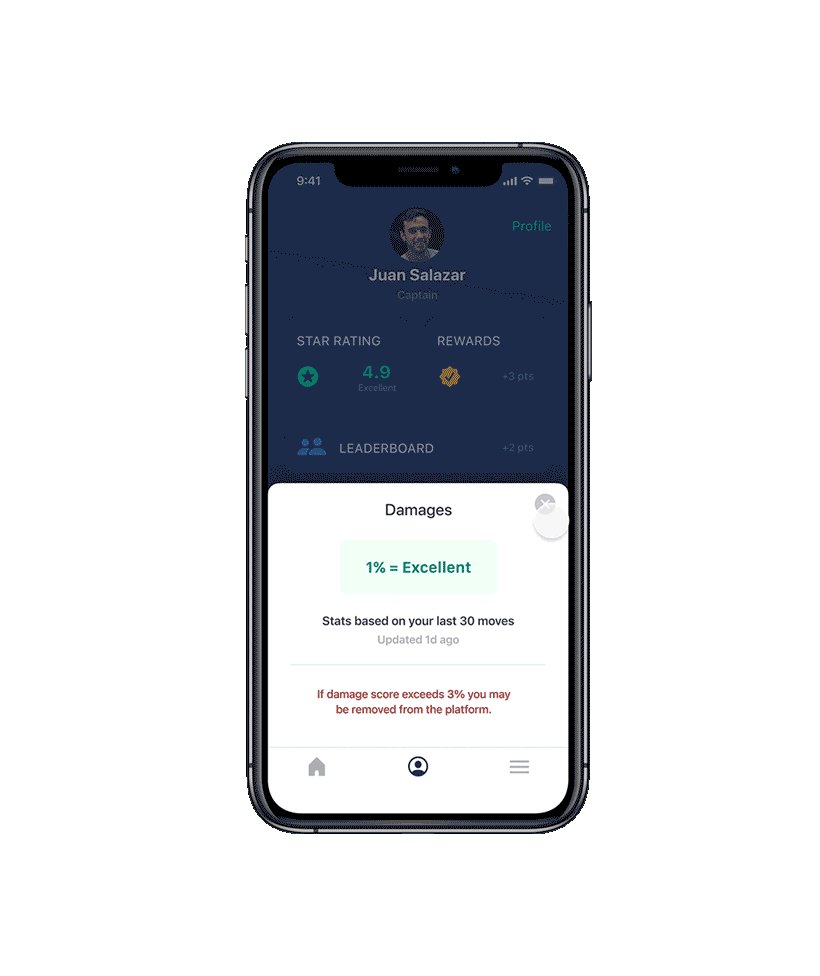
Stats
Evolve the user profile screen into a performance dashboard.
Create a UI that highlights the 4 core metrics the Pro is based on plus the overall star rating. Give a breakdown of the wins and fails of the Pro’s performance over a 30 day + period. Allow them to drill into each metric to learn more about how then performed and ways they can improve.
UX Solutions:
Pro avatar
Highlight the avatar of the Pro along with their ranking to give context and associate a relation to the stats provided below.
Reward & leaderboard
Provide instant visibility to the star rating, along with quick access to rewards and leaderboard right from the stats dashboard.
My stats
Highlight the core metrics performance is based on. Provide clear visuals and data on how they are performing and ways to improve and earn.
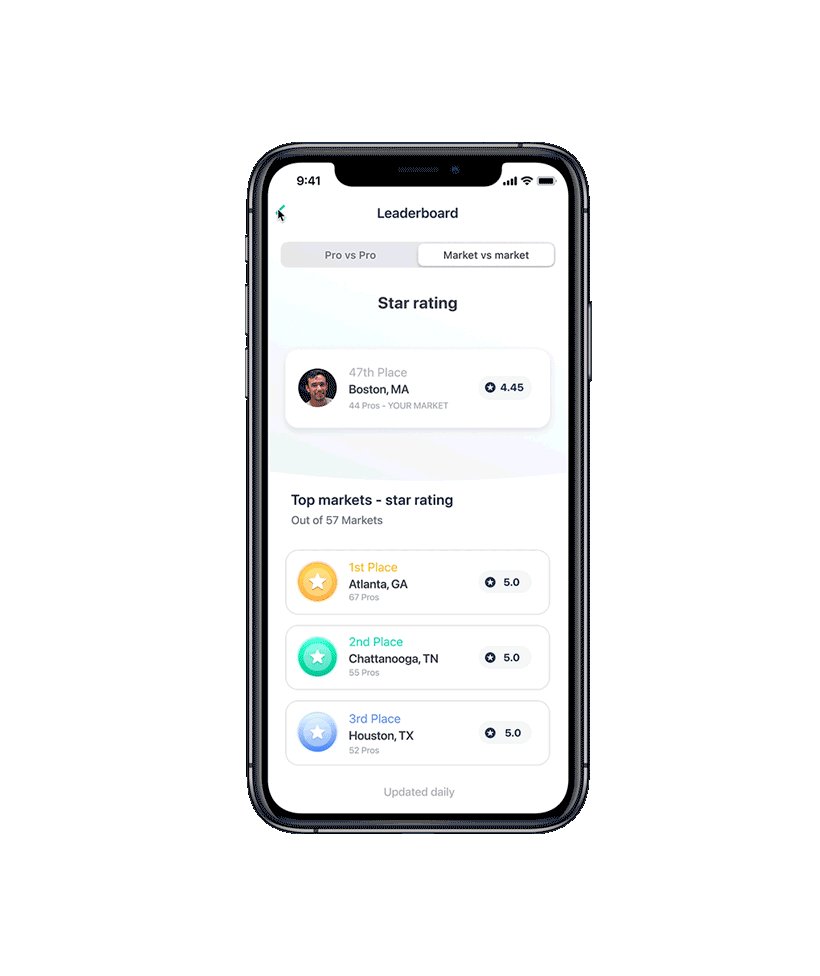
Leaderboard creates a healthy sense of team and individual competition to ensure peak performance on move day.
Leaderboard
Create a dynamic leaderboard experience of all Pros within each corresponding market, as well as a nationwide leaderboard showing the top 3 leading pros/market. This will create a healthy sense of team and individual competition to ensure the Pros perform at peak capacity on each move.
UX Solutions:
Competitive markets
Display the competitive markets, while allowing the user to toggle between Pro vs Pro and market vs market rankings.
Clear rankings
Always display the active Pro with who is directly above and below the user in ranking. Entice the user with a sense of healthy competition.
Show top performers
Show top Pro ranking from each corresponding market within the past 30 days. This gives the user a healthy goal to strive for as well as a metric of excellence.
Reward and engage the workforce with clear incentives for a job well done.
Rewards
Implement a rewards system into the app
A rewards-based incentive program for Pros to track performance, hit point targets, and redeem goods like visa gift cards, swag, and cash. This aligns with the performance of the Pro stats per each move as the data continues to update over a 30-day span so do rewards.
UX Solutions:
Point balance
Display total point balance with the ability to redeem.
Highlight key performance
Highlight the core objectives with visual data points to track progression.
Learn & explore
Tools to explore and understand how the rewards system works.
No more messy menu and redundant tabs, we made everything you need to GSD clear, simple, and contextual.
Menu
Simplified menu
We chose to consolidate all secondary information into a simplified menu design. This allowed us the freedom to make the core UX of the daily work-related task contextual to the Home and Stats UIs.
UX Solutions:
Quick access to training materials
Access to Pro handbook: Protocol for delivering an exceptional move.
Highlight inbox and support
We aligned inbox and support into the menu and gave them precedence by displaying them in tiles.
Quick access to profile settings
We grouped all remaining info and tools into 3 simplified links with the ability to expand if need be.
Handoff with engineering.
It was already our existing process to keep our mobile team leads in the loop of what is coming so the new designs did not come as a shock to the devs. The review went quite well, we already had a good understanding of any platform and/or front-end limitations that may occur, and we designed for such limitations. The eng teams were delighted with the progress and excited to get started on the fresh new look for the app. Aside from a few basic tweaks, we were ready to rock and roll with the final designs.